Установка, чтение и удаление cookie с помощью javascript
 Рубрика: Новости -> Скрипты -> javascript
Рубрика: Новости -> Скрипты -> javascriptСреда, 4 июля 2012 г.
Просмотров: 10893
Настроение: Хорошее
В колонках звучит: Sandra - In The Heat Of The Night
Подписаться на комментарии по RSS
Cookie или просто куки)), для чего они нужны?
Они собсно необходимы для хранения каких либо данных о сайте в самом браузере. Этими данными обычно выступают логины, пароли, данные о каких либо совершенных действиях
- например на сайте всегда выводится всплывающая подсказка и для того чтобы она не показывалась пользователю который ее посмотрел, мы запишем для него куки, и при очередном посещении этого сайта скрипт который выводит сообщение, сначала проверит куки, а потом примет соответствующее действие.
Куки можно читать и записывать как на стороне сервера, так и на стороне клиента.
Со стороны сервера мы будем читать скажем из php скрипта, а со стороны клиента по средством javascrip'ов.
Я приведу простенький пример со всплывающей подсказкой на javascript, в качестве подсказки буду использовать плавающий слой из div'а, кстати мой пример по идее не должен будет работать в ie6, он не поддерживает position:fixed; в css3, который я хочу использовать в слое.
И так перейду к коду.
Таблица стилей для всплывающего окна - ее необходимо вставлять в тело документа в раздел <head>
<style>
#simple_primer
{
background: none repeat scroll 0px 0px rgb(235, 244, 250);
position: fixed;
border: 1px solid rgb(198, 208, 218);
padding: 5px 20px 4px 10px;
font-size: 16px;
margin: 191px 40%;
width: 210px;
}
#simple_primer #close
{
font-size: 12px;
position:absolute;
top: -1px;
margin-left: 220px;
border: 1px solid rgb(198, 208, 218);
cursor:pointer;
}
#simple_primer #title
{
background: none repeat scroll 0 0 #68B3C8;
border: 1px solid rgb(198, 208, 218);
position:absolute;
margin-top: -6px;
margin-left: -11px;
height: 22px;
width: 230px;
padding-left: 10px;
top: 5px;
}
#text
{
margin-top: 18px;
}
</style>Код javascript выполняющий чтение, запись cookie, его также необходимо прописать в теле документа в разделе <head>
<script type="text/javascript">
//функция setCookie создает новые куки из фходящих данных, основные необходимые переменные
//это (name) имя кука, и его значение (value).
function setCookie(name, value, expires, path, domain, secure) {
if (!name || !value) return false;
var str = name + '=' + encodeURIComponent(value);
if (expires) str += '; expires=' + expires.toGMTString();
if (path) str += '; path=' + path;
if (domain) str += '; domain=' + domain;
if (secure) str += '; secure';
document.cookie = str;
return true;
}
//Функция getCookie проверяет существование кука и если он сущетвует возвращает его значение.
function getCookie(name) {
var pattern = "(?:; )?" + name + "=([^;]*);?";
var regexp = new RegExp(pattern);
if (regexp.test(document.cookie))
return decodeURIComponent(RegExp["$1"]);
return false;
}
//функция deleteCookie призваивает куку нулевое значение и задает время
//жизни 0 - это необходимо для предотвращения возможных ошибок браузера с
//дублированием одноименных куков
function deleteCookie(name, path, domain) {
setCookie(name, null, new Date(0), path, domain);
return true;
}
//функция funct_hide используется в качестве примера приминения вышеизложенных функций
function funct_hide(v)
{
if(v =='1')
{
var d = new Date();
d.setMonth(d.getMonth() + 1);
setCookie('hide_messanger', 'hide', d);
document.getElementById('simple_primer').style.display = 'none';
}else{
if (getCookie('hide_messanger') == 'hide')
{
document.getElementById('simple_primer').style.display = 'none';
}
}
}
window.onload = funct_hide;
</script
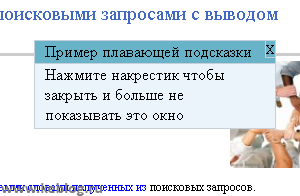
Собственно само всплывающее окошко, его необходимо вставить в тело документа в разделе <body> куда угодно.
<div id="simple_primer">
<div id="title">Пример плавающей подсказки</div>
<div id="close" onclick="funct_hide('1')">X</div>
<div id="text">Нажмите накрестик чтобы закрыть и больше не показывать это окно</div>
</div>
Примерчик сделал с нуля во время написания этого поста)))
Комментариев: 1
Спасибо !!!
Долго искал что-то подобное. только этот код подошёл для script-shop free ver2