Аудиочат на Adobe ActionScript
 Рубрика: Новости -> Скрипты -> Adobe ActionScript
Рубрика: Новости -> Скрипты -> Adobe ActionScriptЧетверг, 4 июля 2013 г.
Просмотров: 14303
Настроение: Хорошее
В колонках звучит: Не ниче не играет)))
Подписаться на комментарии по RSS
Некоторое время назад я начал изучать adobe actionscript, первое что мне понравилось, так это то, что язык очень похож на мне известный php и javascript, хотя различия имеются - например чтобы вывести на экран сообщение в php можно воспользоваться функцией echo, или print, для javascript - alert, а для actionscript - alert.show, или для режима отладки trace.
Изначально почему я взялся за этот язык, мне понадобилась программка на flash, которая объединяла бы голосовым чатом 5 человек, но так как мне пообещали ее написать, я не торопился с изучением этого вопроса.
Обещанного 3 года ждут..
Посмотрел вводных видео уроков по actionscript, и начал искать информацию о том как объединить мне пользователей в p2p сеть.
В интернете есть множество примеров текстовых чатов, видеоконференций, а вот просто аудиочатов не встречал))).
Во общем нашел несколько неплохих примеров видео-конференций и детально изучил их. Мне сразу стало понятно что в поток отдельно передается видео, и отдельно аудио данные. Удалив код связанный с камерой и передачей видео, я получил то что мне было нужно, правда мне после этого пришлось еще долго повозиться, и вникнуть как происходит процесс обмена данными, прежде чем у меня получилось что-то стоящее, и без глючное.
Код для Adobe Flash Builder
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="215" height="138" minWidth="215" minHeight="50" maxWidth="215" maxHeight="138"
backgroundColor="#B6A6A6"
pageTitle="Аудио чат">
<fx:Style source="Main.css"/>
<fx:Script>
<![CDATA[
//Здесь мы импортируем используемые библиотеки в нашем коде
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.rpc.events.ResultEvent;
//далее объявляем переменные и прочее
private const STRATUS_ADDR:String = "rtmfp://stratus.rtmfp.net/";
private const DEVELOPER_KEY:String = "ключ разработчика";
public var netConnection:NetConnection = new NetConnection();
public var sendStream:NetStream;
public var streamDict:Dictionary = new Dictionary();
public var myroom:String;
public var username:String;
public var idList:Array = new Array('000');
public var clearList:Array = new Array('000');
//далее пошли функции
//функция инициализации нового соединения
public function initAll():void{
//максимальное количество одновременно подключеных пользователей
netConnection.maxPeerConnections = 5;
netConnection.addEventListener(NetStatusEvent.NET_STATUS,netHandler);
netConnection.connect(STRATUS_ADDR+DEVELOPER_KEY);
//отправляем свой идентификатор в p2p сети,
//для того чтобы другие пользователи смогли к нам подклюбчиться
peerService.send({peer: netConnection.nearID});
//очищаем список с пользователями с которыми мы устанавливали соединения
//это нужно для переподключения к сети
idList = clearList;
}
//функция обработки ответа на установку соединения с сервером adobe для нашей идентевикации в p2p сети
private function netHandler(event: NetStatusEvent):void{
for (var key:* in event.info)
switch (event.info.code){
case "NetConnection.Connect.Success":
initSendStream();
break;
case "NetConnection.Connect.Failed":
Alert.show('Не получается подключиться в Adobe.Stratus.\n' +
'Скорее всего проблема связана с настройками файервола',
'Проблема с подключением');
break;
case "NetStream.Connect.Closed":
if (streamDict[event.info.stream] != undefined)
delete streamDict[event.info.stream];
break;
}
}
//если все ок в подключении, продолжаем отсюда
//здесь мы инициализируем микрофон и начинаем свою трансляцию в сеть
public function initSendStream():void{
sendStream = new NetStream(netConnection, NetStream.DIRECT_CONNECTIONS);
sendStream.attachAudio(Microphone.getMicrophone());
sendStream.publish('media');
var client: Object = new Object();
client.onPeerConnect =
function(callerNS:NetStream):Boolean {
callerNS.send('hello', netConnection.nearID ,username);
var cl2:Object = new Object();
cl2.imnew =
function(senderID: String):void{
connectTo(senderID);
};
callerNS.client = cl2;
return true;
};
sendStream.client = client;
}
//эта функция подключает нас к потоку нашего собеседника
public function connectTo(peerID:String):Boolean{
//Здесь пришлось написать функцию для того чтобы запоминать всех с кем мы уже устанавливали соединение
//иначе мы будем снова и снова подключаться к одним и темже
for (var i:String in idList){
if ((idList[i]) == peerID)
{
return false;
}
};
initRecieveStream(peerID);
idList.push(peerID);
return true;
}
//здесь мы начинаем у себя воспроизводить поток нашего собеседника
public function initRecieveStream(peerID:String):void{
var rec:NetStream = new NetStream(netConnection, peerID);
rec.addEventListener(NetStatusEvent.NET_STATUS, function(event:NetStatusEvent):void{});
rec.play('media');
}
//эта функция отвечает за результат выполненного запроса на наш сервер
//здесь мы узнаем в какой комнате мы находимся и кто со мной рядом
//также здесь я получаю свое имя в сети
protected function peerService_resultHandler(event:ResultEvent):void
{
myroom = event.result.room;
username = event.result.username;
for each(var peer:XML in event.result.peer){
connectTo(peer.text());
}
}
//функция действия по передвижению ползуна на рабочей области (вкл/выкл)
protected function hslider1_changeHandler(event:Event):void
{
if(onoff.value == 0)
{
//здесь мы закрываем соединение
netConnection.close();
sendStream.close();
}else{
//а здесь наоборот начинаем коннектится)))
initAll();
}
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here flash-p2p.appspot.com-->
<s:HTTPService id="peerService" url="некоторый адрес с которого мы получаем данные о комнате, и кто в ней находится" resultFormat="e4x" result="peerService_resultHandler(event)" showBusyCursor="true"/>
</fx:Declarations>
<s:HSlider id="onoff" x="44" y="4" width="137" height="22"
change="hslider1_changeHandler(event)" liveDragging="true" maximum="1" minimum="0"
stepSize="1" value="0"/>
<s:Label x="10" y="8" fontFamily="Georgia" fontSize="12" fontStyle="normal" fontWeight="normal"
lineThrough="false" text="Выкл" textDecoration="none"/>
<s:Label x="182" y="9" fontFamily="Georgia" text="Вкл"/>
</s:Application>
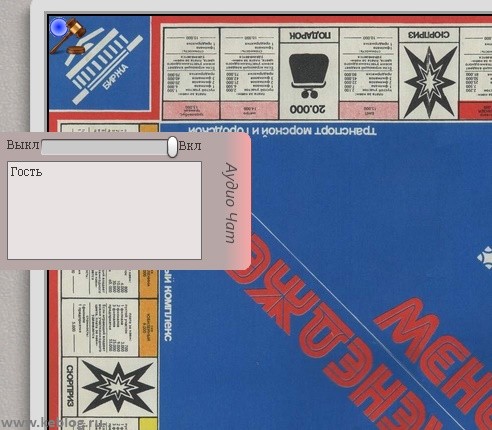
Я привел пример, на основе которого можно сделать более продвинутую версию чата.
Для игры Менеджер онлайн я сделал именно так, как пример приведу скриншоты рабочего чата.
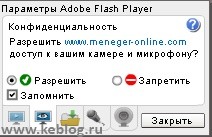
Во время написания программки, я столкнулся с таким моментом, что когда происходит инициализация микрофона и камеры, требуется действие со стороны пользователя - разрешать ли flash'у использовать периферию, или нет.
Фишка заключается в том что в момент запроса действия у пользователя, всплывает окно настроек в самом flash и если для этого окна не хватает места, то оно попросту не появляется, и настройки становятся недоступны, а по умолчанию идет запрет на пользованием периферии. В спецификации к флешу сказано что для окна настроек, размер рабочей области должен составлять не меньше 138х215, иначе оно будет недоступно.




Комментариев: 21
АЛександр, так то ценная весч получилдась. Только вот не знаю, куда этот код импортировать и во что коп=мпилировать ? Черканули бы пару слов. Очень благодарен был бы.
Привет, ты срашивал про
переменные -
1 private const STRATUS_ADDR:String = rtmfp://stratus.rtmfp.net
2 private const DEVELOPER_KEY:String = ключ разработчика
1)это сервер самого сервиса adobe,
2)ключ разработчика ты получаешь бесплатно, зарегистрировавшиcь на сайте adobe.com, я точно не помню где и что там, но помоиму тебе ключ дают сразу, он будет использоваться во всех твоих проектах.
Программу компилировал как и писал, в Adobe Flash Builder, к сожалению у меня на компе нет установленной версии, но там нужно выбирать создать новый проект -> action script3. У тебя должно появиться окно ввода кода проекта, там и нужно вводить.
Оперативно
АГа. Сечас ...
Просто повезло что я был в сети))).
А давай, я терминальный тебе предоставлю быстренько, помоги, покажи, что к чему в программе ? Я чем могу - к твоим услугам.
Ммм это как? через удаленный рабочий стол что-ли?, тогда напиши на почту данные, помогу.
Перемудрил я что то ))) Тим вевер есть ?
Нет, нету, и я не знаю что это за программа))
Послал на почту )))
Длагодарю, за активную интерактивную оперативную помощь )) Дальше сам.
)) ТУт вот ошибка. Где эта ЦСС должна лежать ? Код ее не находит
Эту ЦСС код не находит. Где она должна быть ?
Пока просто удалил строку. Взлетело )
Попробуй проект свой сначала сохранить, если не поможет, удали эту строку. Там все эти файлы должны автоматически генерироваться
Здравствуйте, помогите мне пожалуйста кто нибудь! Я хочу сделать онлайн аудио или видео чат у себя на сайте. Ну что бы например... Человек заходит на страницу и видит чат, он его запускает и общается с теми людьми кто ещё есть в чате. То есть мне нужен онлайн аудио или видео чат для того, что бы посетители моего сайта общались между собой. Кто нибудь знает как такое сделать? Я бы хотел например... ну чтобы просто на сайт вставил какой нибудь файл SWF и что бы при клике по нему и происходило всё это. Я плохо во всём этом разбираюсь но как я понимаю такое в принципе возможно. Так что если есть тут сверхразумные люди, то пожалуйста подскажите как такое сделать.
Tails Prower, ну я даже не знаю, ты текст статьи то хоть прочитал?
В ней я даже вставил рабочий код программы, просто скопируй его, вставь себе в программу и скомпилируй. В комментариях выше есть информация как получить ключ разработчика. Как сделаешь что нибудь, я тебе дальше помогу, если будут вопросы еще.
Это Роман, который
2013-11-07 в 00:39:18 | Роман
Потерял то, что вы мне высылали. И я не помню, что )))
Помоему речь шла об index.html.
Решил вот вернуться к этой теме сильно поумневшим , но вообще застрял.
, но вообще застрял.
Скомпилил все, залил на хостинг - открывается пустая страница, красивого backgroundColor="#B6A6A6"и ни каких элементов управления ...
А раньше как то открывалось все нормально. Чето с умом видать перебор ...
Роман а у меня к сожалению наоборот)))), я несколько отупел:-D, я сам не помню все что там нужно делать, так как в actionscript я больше не работал, но html документ программа помоиму сама должна сгенерировать там она и пропишет что подключаемый объект это flash ролик или как то так, если не получится самому разобраться, то советую поискать в интернете как вставить actionscript ролик в html документ, ну или что то в этом направлении.
Да, с компиляцией того, что есть разобрался. Проект компилится, на хостинг выливаю, вроде запуск идет корректно, панель появляется ч ползунком, ползунок появляется и работает.
А вот, что дальше - нипанимаю.
Что то не хватает. Где то на интерфейсе ведь должно быть окно (инпут) с отображением соседей и выбора для подключения.
Не соображу в каком месте кода это отражено.
Найти не могу.
А ты сделал обработчик на php? и вставил адрес до него сюда
Честно не могу щас сразу сказать что обработчик должен выдавать, помоиму при каждом обращении к нему флеш отправляет к нему свой идентификатор в p2p сети и название комнаты, а скрипт в ответе должен выдавать построчно идентификаторы тех кто находится в этой же комнате. А имена переменных помоиму room и username которые скрипт отправляет.